Все статьи Очки и особенности js
Особенности разработки на js
В js одной из самых дорогостоящих по времени операций является выделение памяти, поэтому стоит сократить создание объектов. Поэтому, когда пользователь собирает очки, их объекты не удаляются, а становятся неактивными. При рестарте игры, они становятся активными.
var Point = function(x, y)
{
this.used = false;
...
Логика сбора очков. Находится в GameStateUpdateSystem, так как это действие над предметом.
this._updatePoints = function(state)
{
var intersectedPointIndex = collisions.getIntersectedPointIndex(state.packman.person, state.points);
if (intersectedPointIndex != -1)
{
state.packman.score++;
state.points.splice(intersectedPointIndex, 1);
}
};
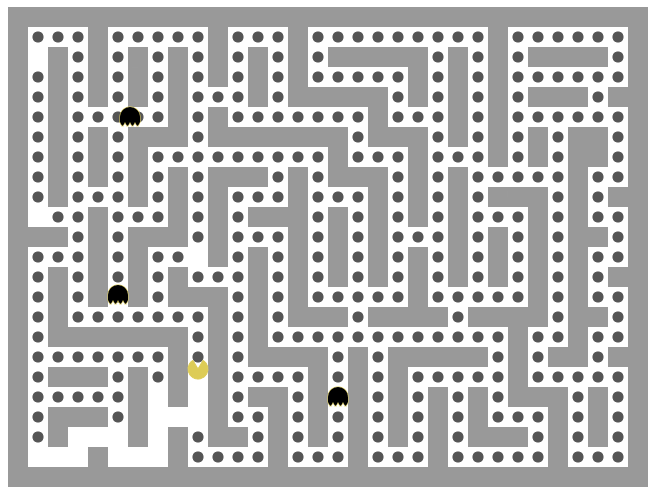
Результат: