Компьютерная графика
Установка библиотек и настройка окружения
Установка библиотек для Windows
Краткая инструкция по установке всех нужных для курса библиотек для Visual Studio
Установка библиотек для Ubuntu
Краткая инструкция по установке всех нужных для курса библиотек в Ubuntu
Установка библиотек для MacOSX
Краткая инструкция по установке всех нужных для курса библиотек на MacOSX
Часть I: 2D графика на OpenGL 1.x
Примеры ко всем статьям ищите в репозитории примеров в каталоге chapter_1

OpenGL приложение с SDL2
В примере с помощью SDL2 создаётся окно и программируется основной событийный цикл, использующий OpenGL.

Изучаем возможности OpenGL
В статье глубже описана структура API OpenGL, обработка ошибок, работа с расширениями и получение информации о возможностях драйвера.

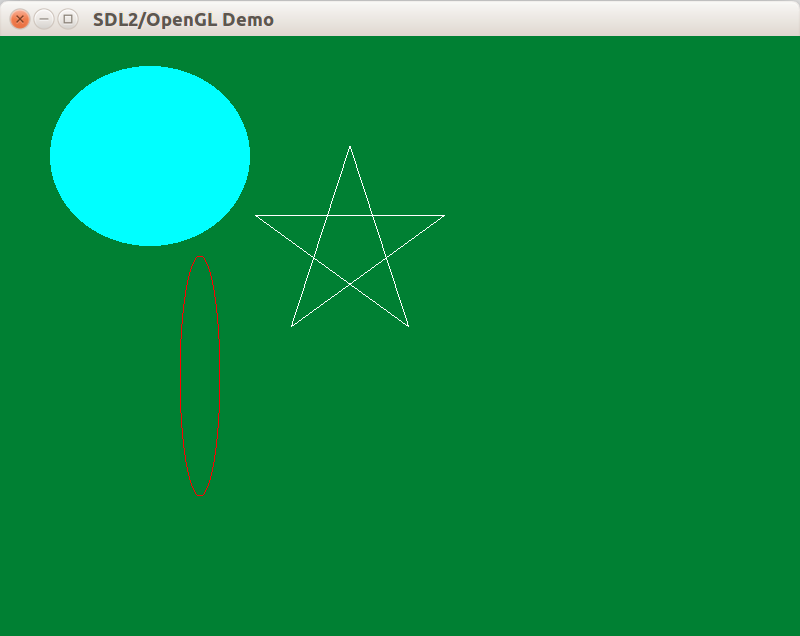
Рисуем на OpenGL
В статье мы научимся использовать систему событий SDL2 и рисовать фигуры средствами OpenGL в блоках glBegin/glEnd.

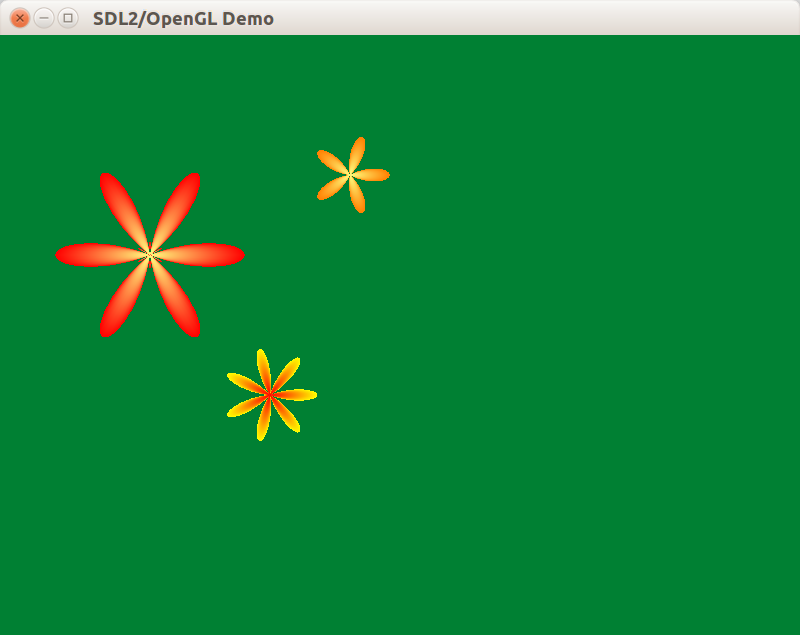
Тригонометрия и цветы
Тригонометрия и линейная алгебра незаменимы в компьютерной графике, даже если вы просто хотите нарисовать цветок. В дополнение в статье рассмотрена реализация Drag&Drop для нарисованной фигуры.

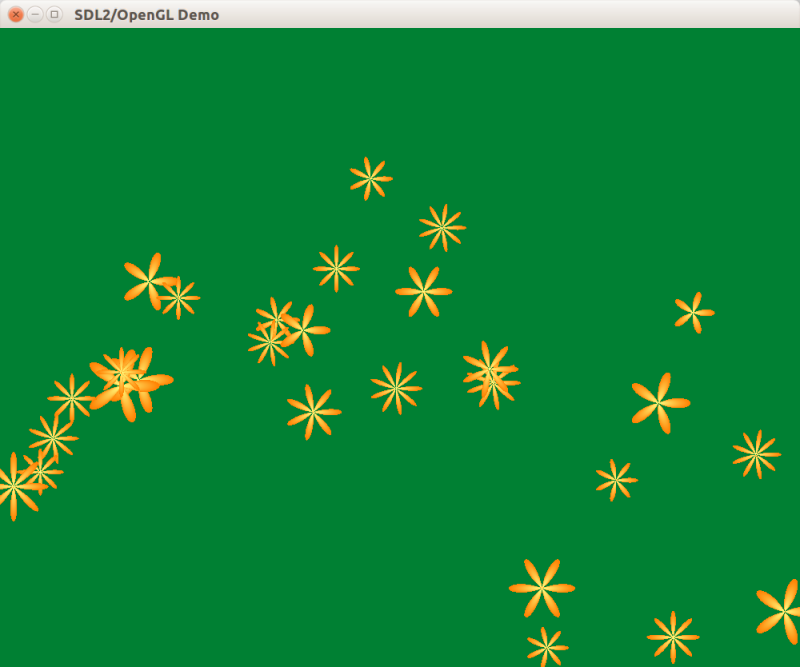
Взрыв на цветочной фабрике
Мы рассмотрим, как с помощью теории вероятности симулировать физическую систему из множества простых частиц

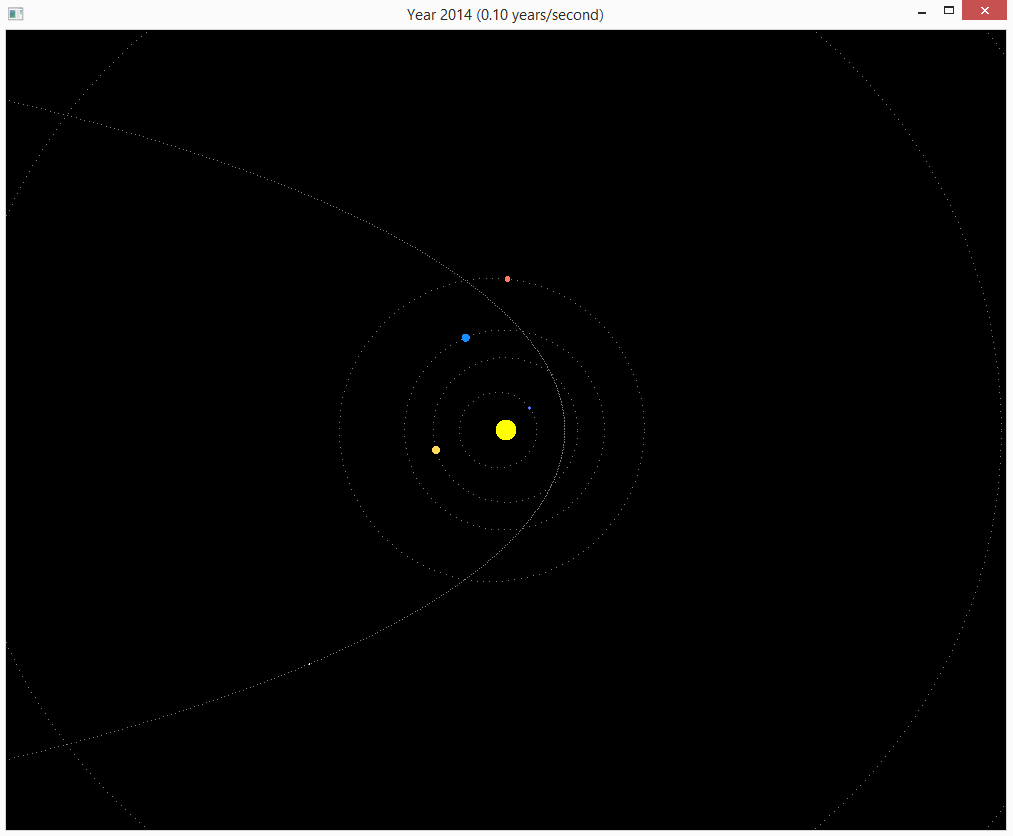
Законы Кеплера
В статье численными методами решаются уравнения Кеплера, необходимые для визуализации движения небесных тел в пределах солнечной системы.
Часть II: 3D графика на OpenGL 1.x
Примеры ко всем статьям ищите в репозитории примеров в каталоге chapter_2

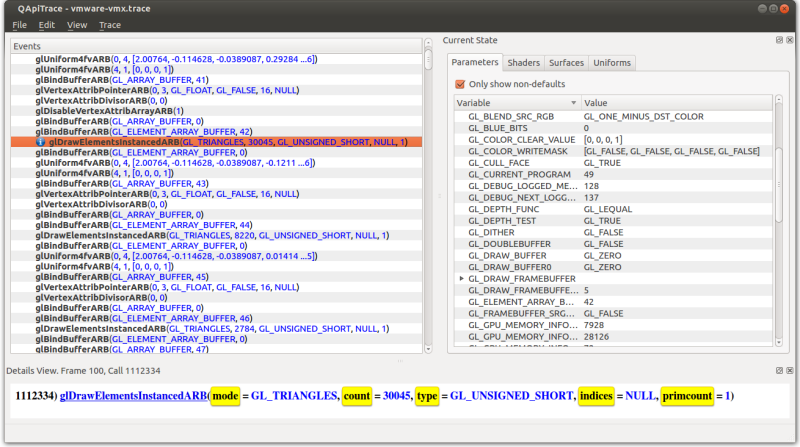
Отладка OpenGL API
Apitrace — это ПО с открытым исходным кодом, позволяющее отладить программу, использующую OpenGL или DirectX. Утилита незаменима в поиске причин багов с текстурами и шейдерами.

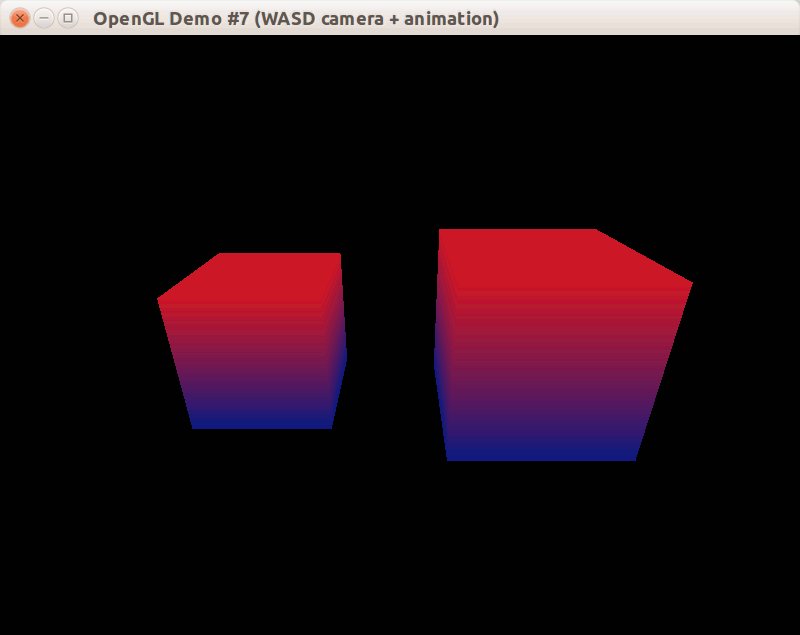
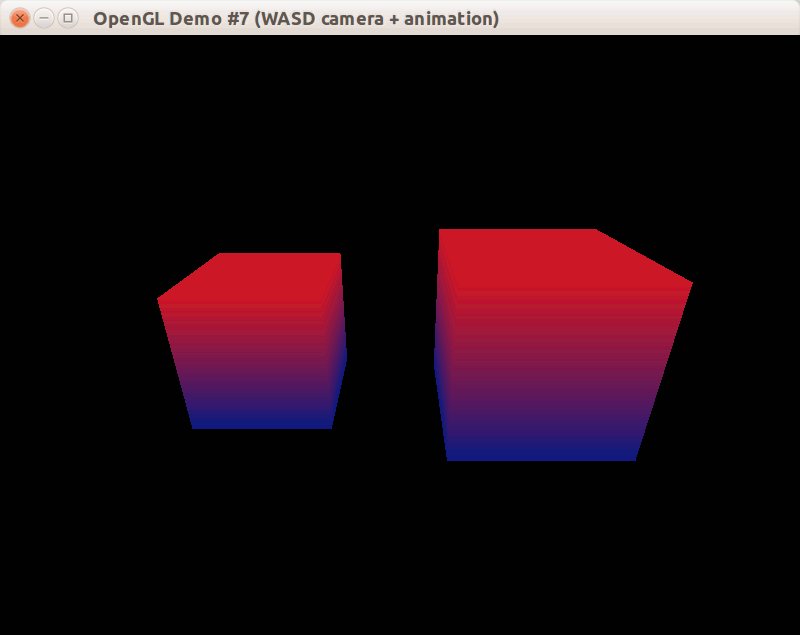
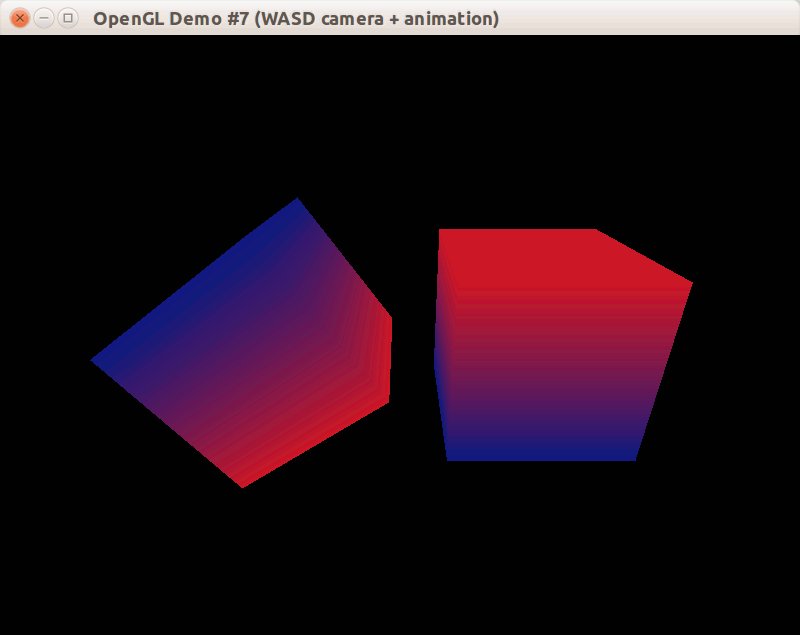
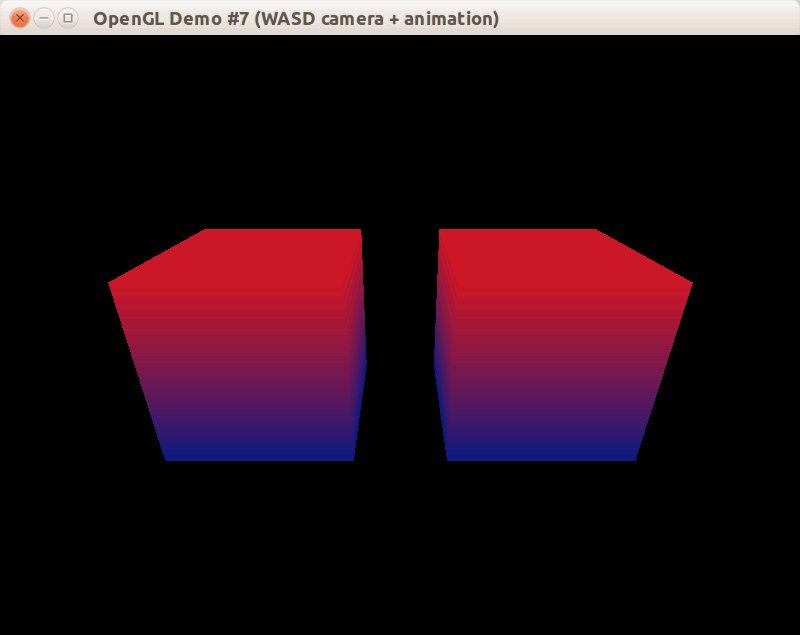
Рисуем куб
В этой статье мы научимся рисовать простой 3D объект — куб. Также мы запрограммируем анимацию куба и виртуальную камеру, позволяющую взглянуть на куб глазами зрителя.

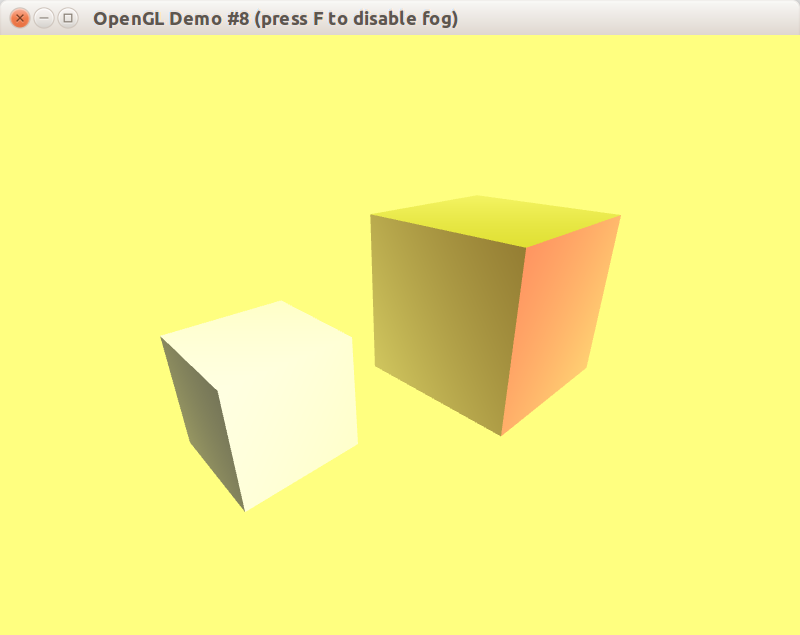
Включаем свет и туман
Фиксированный конвейер OpenGL содержит механизмы расчёта освещения и наложения тумана. В примере показано и объяснено, как их использовать.

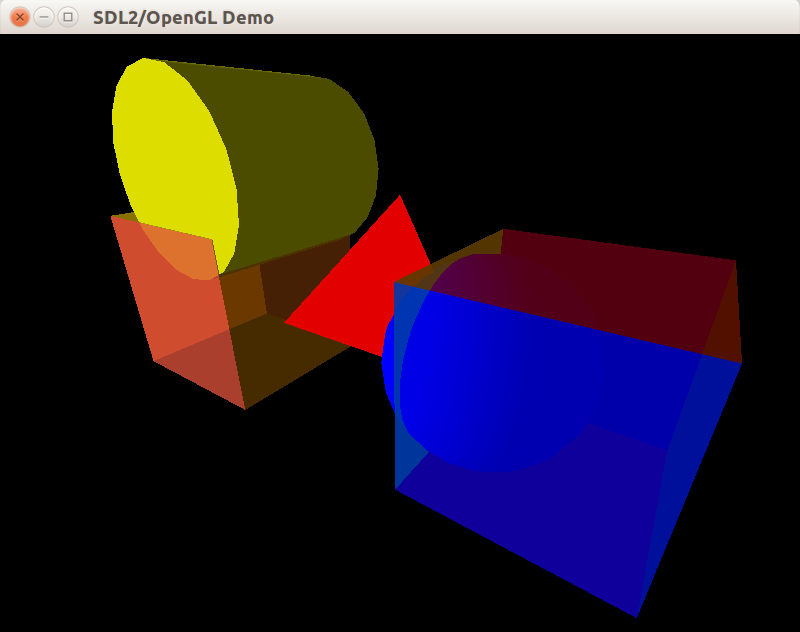
Смешиваем цвета
В статье применяется механизм смешивания цветов, позволяющий рисовать полупрозрачные поверхности, а на сцену добавляется тетраэдр.

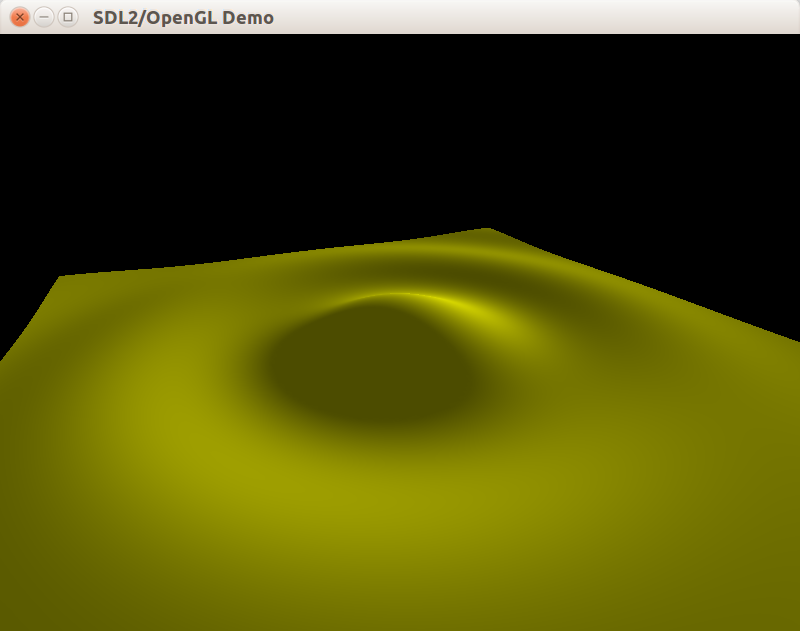
График двумерной функции
В статье рассмотрен рендеринг гладких незамкнутых поверхностей на примере графика фукнции от двух аргументов

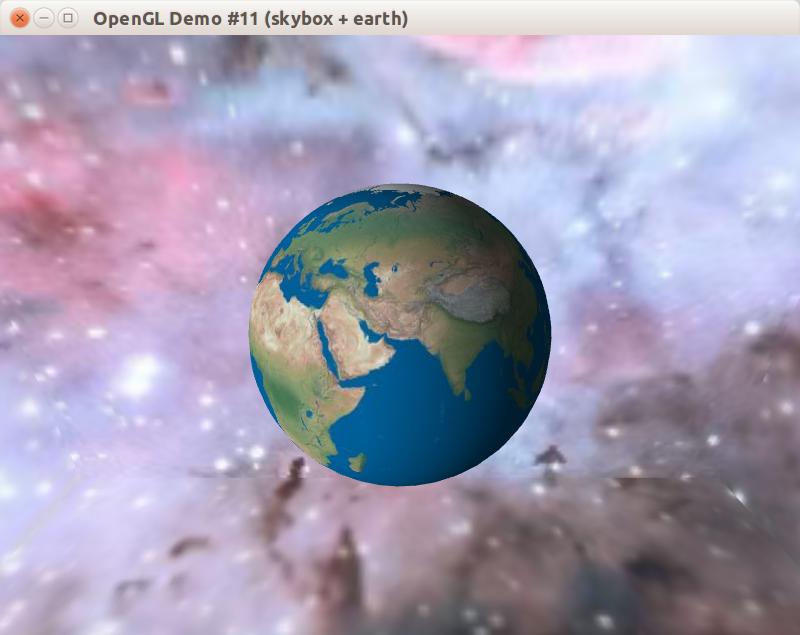
UV-параметризация сферы
В статье показана триангуляция поверхности вращения и наложение на неё текстуры с помощью метода UV-параметризации. Также есть реализация SkyBox.

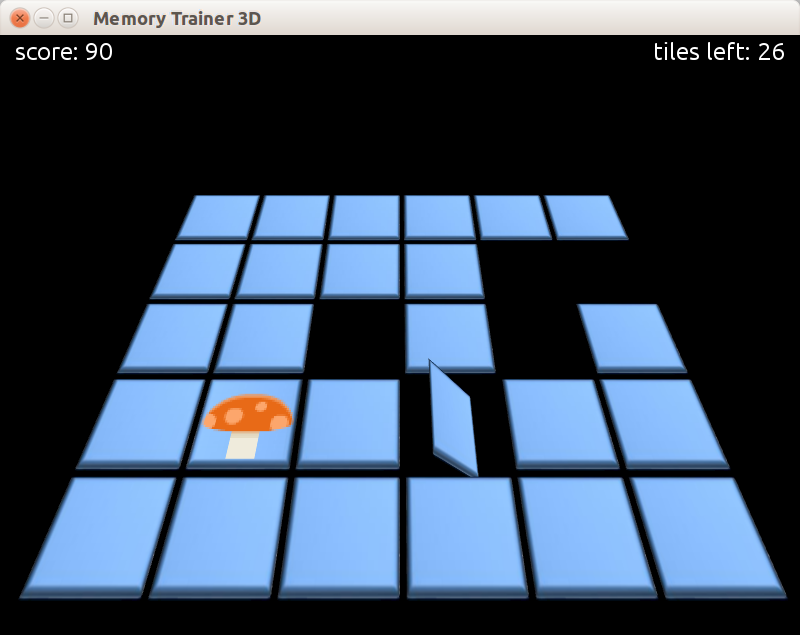
Игра Memory Trainer 3D
Статья показывает, как реализуется полноценная интерактивная игра, рисуемая в 3D пространстве и позволяющая мышью активировать 3D объекты.
Часть III: GLSL и графический конвейер
Примеры ко всем статьям ищите в репозитории примеров в каталоге chapter_3

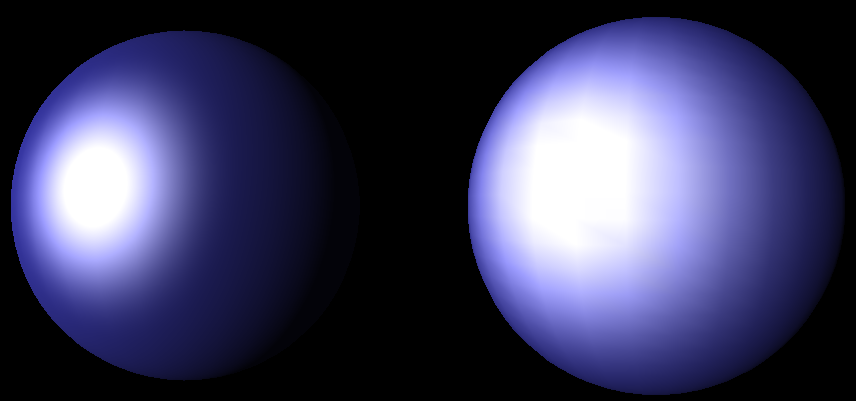
Делаем плавное освещение
В стандартном конвейере OpenGL освещение крупных граней искажается. Мы посмотрим, как исправить эту проблему с помощью шейдеров.

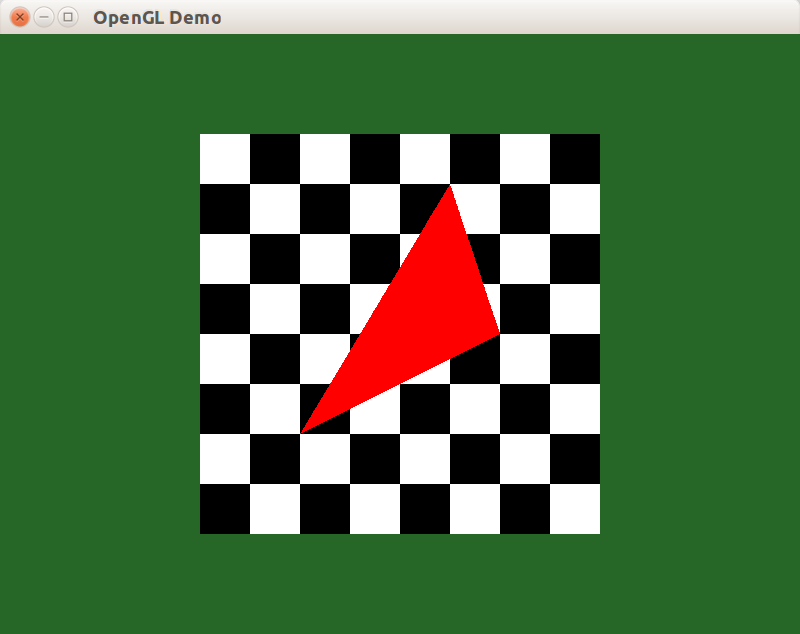
Шахматный окрас
Фрагментные шейдеры позволяют заменить стандартный алгоритм раскраски фрагментов примитивов на собственный. В статье мы средствами GLSL поверх белого квадрата нарисуем шахматную доску.

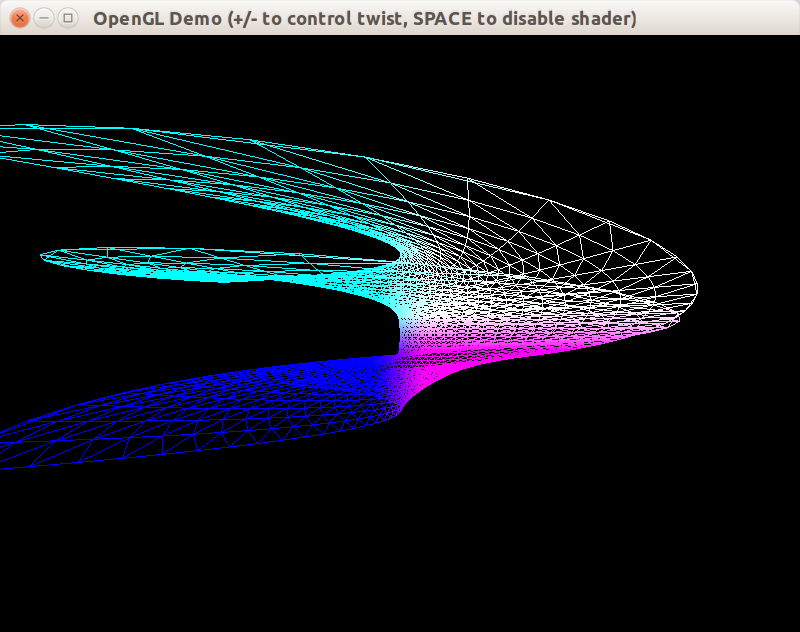
Скручивание
Для установки параметров шейдера приложение может обращаться к uniform-переменным шейдера. Мы построим шейдер, выполняющий «закручивание» вершин вокруг оси Y.

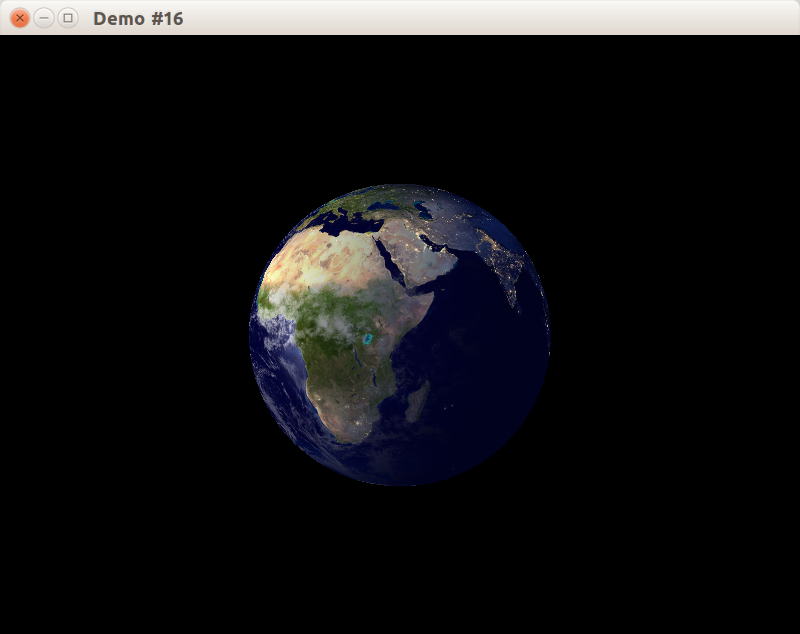
Текстуры в шейдерах
В статье мы освоим рендеринг с мультитекстурированием (выборкой цвета из нескольких текстур) во фрагментном шейдере.

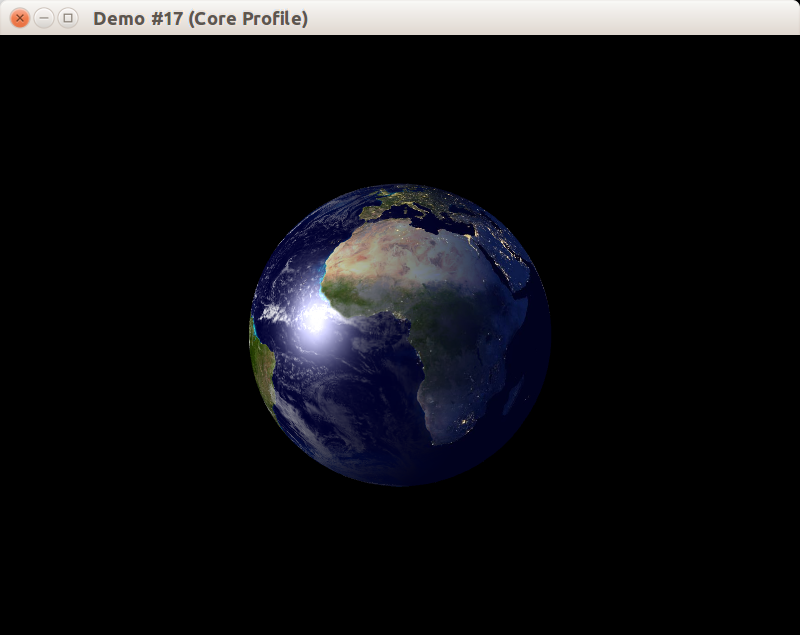
Переход на Core Profile
Статья объясняет, как портировать пример с мультитекстурированием в шейдере на современный OpenGL 3.2 в режиме Core Profile
Часть IV: Data-driven Applications
Примеры ко всем статьям ищите в репозитории примеров в каталоге chapter_4

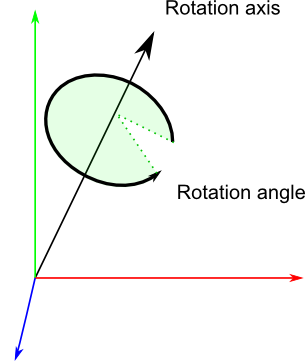
Шпаргалка по 3D трансформациям средствами GLM
В программировании 3D графики нужны математические приёмы, выходящие за рамки простой арифметики и тригонометрии. В статье мы рассмотрим такие приёмы.

Паттерн проектирования игр Component-Entity-System
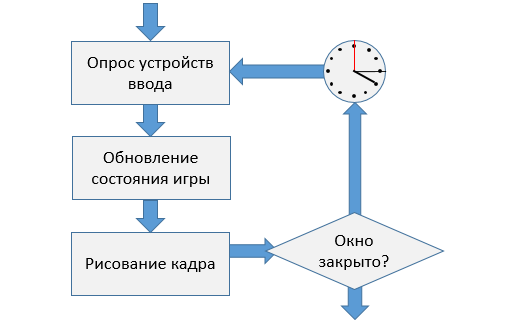
Component-Entity-System — это гибкий шаблон, призванный навести порядок в большой кодовой базе движка игры. Он продолжает идею Game Loop, и похож на шаблон Model-View-Controller.

Форматы 3D-моделей и библиотека Assimp
Assimp поддерживает множество форматов 3D моделей. В статье перечислены их особенности и собран список сайтов, где можно скачать модели.

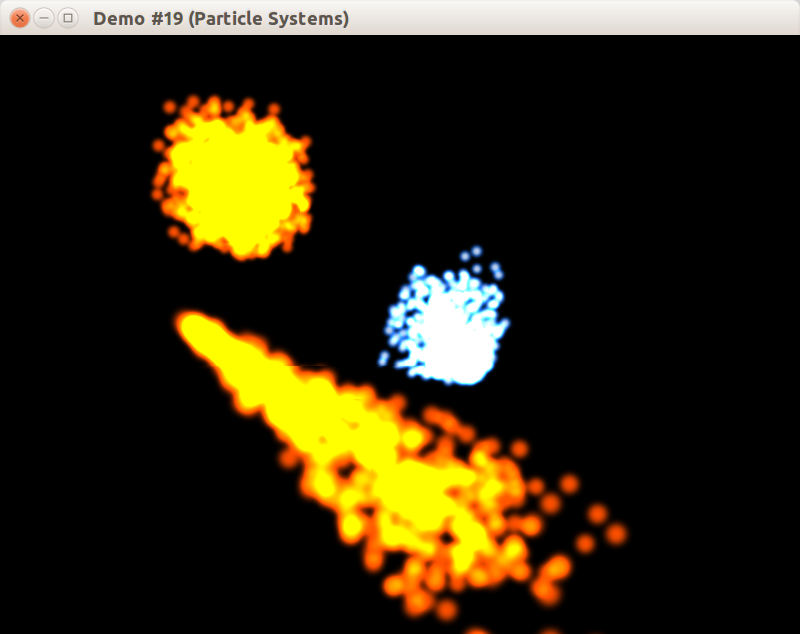
Системы частиц и Component-Entity-System
В статье реализован один из ключевых приёмов для создания спецэффектов — симуляция 3D системы частиц.

Загрузка 3D моделей из файла
Геометрию и материалы сложных объектов проще загрузить из структурированного файла, чем создавать программно. Мы создадим загрузчик 3D моделей в разных форматах.

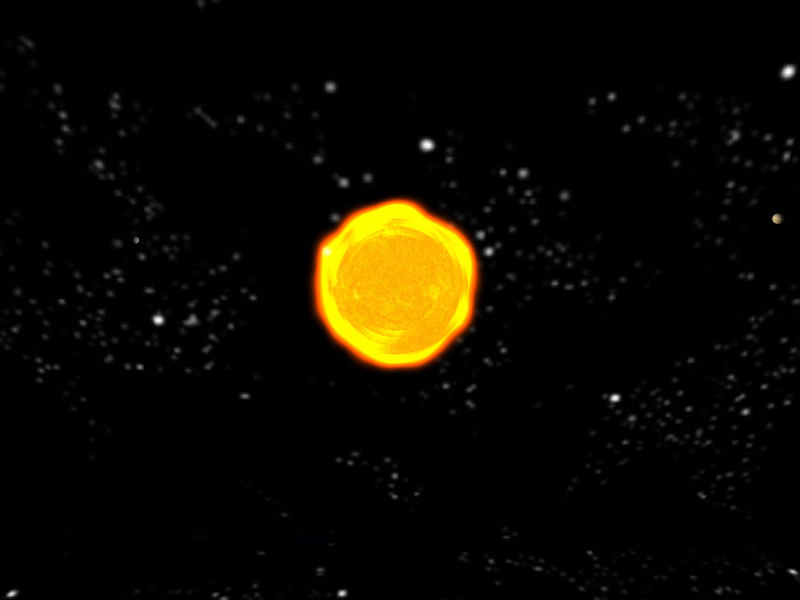
Симуляция солнечной системы в 3D
В примере мы реализуем симуляцию солнечной системы в 3D пространстве с использованием GLSL и Component-Entity-System

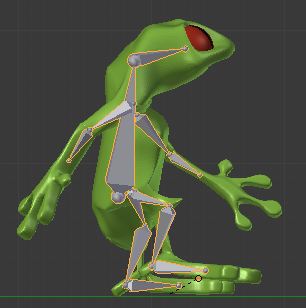
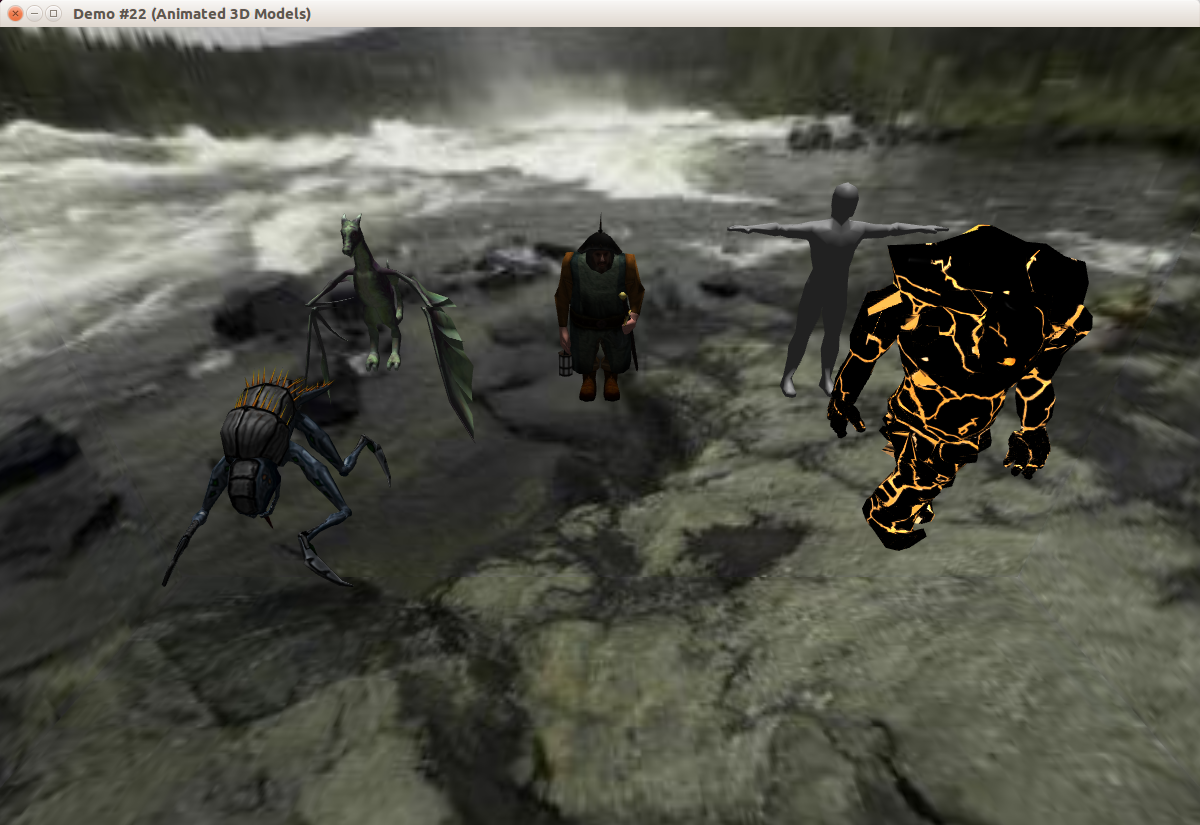
Скелетная анимация загруженной из файла 3D модели
В примере к статье представлен загрузчик анимированной модели, а также связанные с ним рендерер и система обновления анимации.